Home Loan EMI Calculator is the only responsive and highly customizable loan calculator plugin for WordPress that can be used to calculate Home Loan, Home Loan EMI, Auto Loan, etc. You can use this plugin on any website by just inserting a shortcode of the plugin.
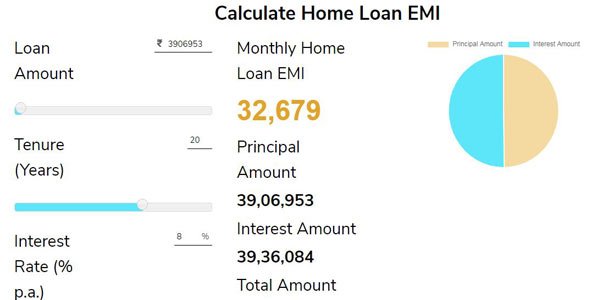
Now let your customers calculate their monthly & yearly EMI based upon interest calculation on the loan amount. You can customize the text color, font size, etc easily
To Customize text color, font size or bg color, you can Inspect & Overwrite the CSS of your WordPress theme with WordPress customize CSS option from
WP Admin-> Appearance -> Customize -> Additional CSS

Home Loan EMI Calculator WordPress Features:
- Simple One-Click install & display plugin
- A perfect tool for Real Estate, Banking & financial websites, Blogging sites, Lenders, etc
- Compatible with any theme & page builders
- Responsive design
- Complete amortization details in the table
- Responsive details with yearly details & Interest per Annum on the specific amount
How To Install?
Installing the Home Loan EMI Calculator WordPress Plugin is as simple as uploading the plugin zip file to your WordPress website. When you purchase the Home Loan EMI Calculator plugin you will get a zip file. You can use this zip to upload on your site.
The plugin will be a zip file contained called Home Loan EMI Calculator.zip
STEP 1: Upload the plugin zip to WordPress.
STEP 2: Activate the plugin
STEP 3: Once activated, Use shortcode "loancalculator" to display on any page of your site.
Important Message:
Some themes may override the CSS of the plugin so Contact your developer to fix the issues or use below CSS for styling for your mobile screeen:
@media screen and (max-width: 767px){
.table-responsive>.table>tbody>tr>td, .table-responsive>.table>tbody>tr>th, .table-responsive>.table>tfoot>tr>td, .table-responsive>.table>tfoot>tr>th, .table-responsive>.table>thead>tr>td, .table-responsive>.table>thead>tr>th {
white-space: inherit;
}#calculator .table .thead-dark tr th {
font-size: 10px;
text-align: center;
padding: 12px 10px;
}#calculator #yearly_table tr th {
font-weight: 500;
font-size: 9px;
text-align: center;
padding: 12px 10px;
}
}

 Whatsapp Me
Whatsapp Me